
Position Relative in CSS Difference in Relative and Absolute 6 YouTube
absolute sticky Elements are then positioned using the top, bottom, left, and right properties. However, these properties will not work unless the position property is set first. They also work differently depending on the position value. position: static; HTML elements are positioned static by default.

Absolute vs Relative Positioning CSS Tutorial YouTube
Difference between relative , absolute and fixed position in CSS Read Courses Relative Position: Setting the top, right, bottom, and left properties of an element with position: relative; property will cause it to adjust from its normal position. The other objects or elements will not fill the gap. Syntax: position: relative;

CSS Relative vs Absolute Guide to These CSS Positioning Values
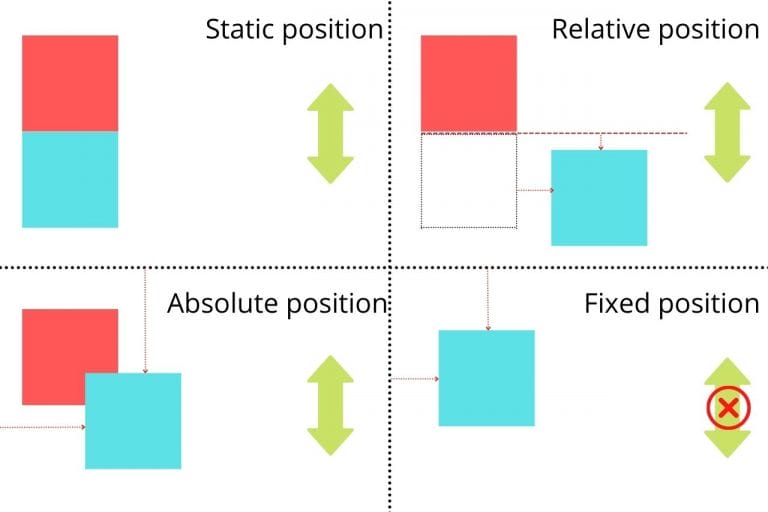
1. Static Position: static is the default value that an element will have. This means if you don't declare position for an element in CSS, it will automatically be set to static. It's important to note that having a static position is the same as not setting the position property at all.

css Difference between style = "positionabsolute" and style = "positionrelative" Stack
Watch on This is a brilliantly delivered CSS video tutorial! It breaks down the difference between absolute and relative positioning in a way that really makes sense for anyone getting started with CSS.

CSS Positions Static, Relative, Absolute, Fixed, Sticky, Zindex YouTube
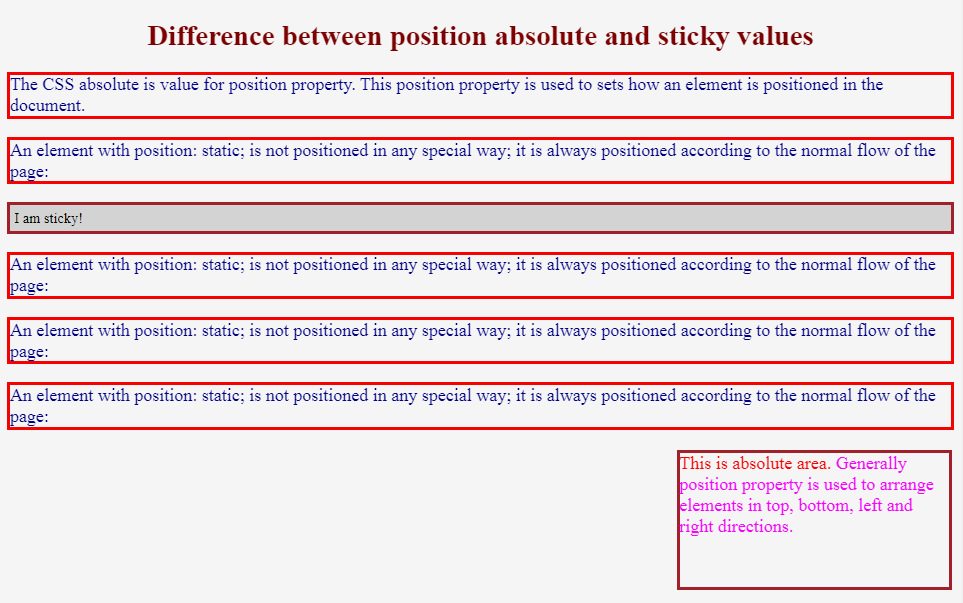
absolute The element is removed from the normal document flow, and no space is created for the element in the page layout. The element is positioned relative to its closest positioned ancestor (if any) or to the initial containing block. Its final position is determined by the values of top, right, bottom, and left.

CSS Absolute and Relative Positioning Tutorial YouTube
While absolute and relative are the two CSS position properties most often used in web design, there are actually four states to the position property: static absolute relative fixed Static Positioning Static is the default position for any element on a webpage.

101 CSS Position Absolute vs Relative YouTube
Both the relative position and absolute position work in the same way except in one field. We use relative to identify the parent class. And we use absolute to identify the children classes. Position VS relative position Let's look at 2 examples 👇. First, let's experiment with the relative value. Try out this code:.box-1{ /* Other codes are.

Understanding CSS Position Absolute for good!
The element is positioned based on the user's scroll position. A sticky element toggles between relative and fixed, depending on the scroll position. It is positioned relative until a given offset position is met in the viewport - then it "sticks" in place (like position:fixed). Note: Not supported in IE/Edge 15 or earlier.

CSS Absolute vs Relative Position EXPLAINED! YouTube
Learn how to use the positioning property in CSS to control the layout of your web pages. This tutorial covers the basics of relative, absolute, fixed, and sticky positioning, and how they affect the normal flow of elements. You will also find practical examples and tips to apply positioning in your own projects.

Difference between css position absolute versus relative
If you set position: relative; on an element but no other positioning attributes ( top, left, bottom or right ), it will have no effect on it's positioning at all, it will be exactly as it would be if you left it as position: static; But if you do give it some other positioning attribute, say, top: 10px;, it will shift its position 10 pixels dow.

Position Relative And Absolute Difference In Css Design Talk
In the example, the parent element has the position set to relative. Now, when you set the position of the child element to absolute, any additional positioning will be done relative to the parent.

CSS Relative vs Absolute Guide to These CSS Positioning Values
The difference between relative and absolute is that relative is "relative" to itself ( left:15px will pad it to the left with 15px), but absolute is relative to its parent (first non-static parent that is) and applying the same attribute (left:15px) will result in it being shifted 15px away form the left edge of the parent element.

Absolute vs relative positioning CSS Tutorial With Live Preview CSS3 2017 Must Watch
In CSS, both relative and absolute position function differently. When you use relative and absolute positions in CSS, it opens a fresh world of design possibilities. Furthermore, this is a recap of our article about relative and absolute positions: Relative and absolute positions allow you to create visual elements in layers.

Absolute vs Relative positioning CSS Position Properties CSS Tutorial Adisma YouTube
In CSS, there are two main ways to position elements on a web page: absolute positioning and relative positioning. The key difference between the two is how they are positioned in relation to other elements on the page. Absolute positioning is used to position an element relative to its nearest positioned ancestor, rather than the viewport, or.

CSS Position (relative,absolute,sticky,fixed) Detail lecture with examples YouTube
The CSS position property defines the position of an element in a document. This property works with the left, right, top, bottom and z-index properties to determine the final position of an element on a page. There are five values the position property can take. They are: static relative absolute fixed sticky Let's discuss each one of them. Static

CSS Position Property Explained Static Relative Absolute Fixed CSS HTML Position YouTube
CSS Position. CSS position is sometimes considered an advanced skill because it's not as intuitive as font-size or margin, etc., since it changes the natural "render flow" of the browser. These are the possible values for CSS position: .foo { position: static; /* position: relative; position: absolute; position: sticky; position: fixed.